Hace tiempo que trato de obtener un efecto que me permita convertir la fotografía en una ilustración, he explorado diversas formas y no me he sentido a gusto con los resultados.
De Wikipedia: Amantes enmascarados. Carnaval de Venecia 2010
En esta ocasión probé una técnica nueva y me siento satisfecho…
Momento ideal
En esta época de carnaval se presta el momento ideal para poder obtener imágenes llenas de color y fantasía, que podrían pasar como ilustraciones al aplicarle este efecto.
A continuación les presentare un tutorial que les llevara paso a paso a través de una serie de ajustes que podemos aplicar sobre una fotografía con la intensión de convertirla en una ilustración; debo hacer una observación en relación al resultado, puesto que no siempre se obtiene lo que esperamos, sin embargo les aseguro que si siguen el tutorial y una vez concluido se atreven a jugar con los ajustes, pueden obtener algo completamente diferente y original.
Tutorial
1.- Como siempre abrimos la imagen en Photoshop y creamos una copia de la capa pulsando CTRL+J.
2.- Lo primero será convertir la imagen a Blanco y Negro; del menú Imagen, el sub menú ajustes y en él, seleccionamos la opción Mapa gradiente:
3.- Después de aceptar la ventana de dialogo obtendremos una imagen en Blanco y Negro:
4.- Nuevamente vamos a duplicar la capa con las teclas CTRL+J y cambiamos el modo de la capa a Divide, al hacerlo se convertirá en una capa completamente blanca:
5.- Ahora sigue el truco que nos va a permitir tener un resultado que simulara trazos a lápiz. Del menú Filters, seleccionen la opción Blur y de este la opción Gaussian Blur:
6.- En la ventana de dialogo deben establecer un valor que les guste, observen de qué forma afecta a la imagen y hagan clic en aceptar, cuando vean un resultado que les agrade.
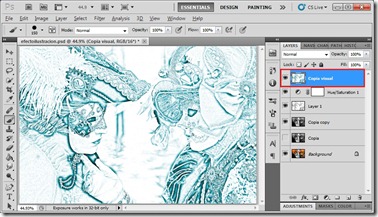
7.- En este punto tenemos una imagen que parece trazada a lápiz, podemos aplicarle un ajuste de color y saturación:
8.- Con este ajuste, podemos simular trazo a tinta:
9.- Una vez que hemos creado este grafico, podemos seguir trabajando con el para agregarle otro efecto que me parece interesante; para conservar lo que han creado hasta el momento y poder regresar en caso de error, vamos a crear una capa con lo que vemos, esto se hace pulsando las teclas CTRL+ALT+SHIFT+E al mismo tiempo:
Nota: Abran el menú imagen en modo asegúrense que este seleccionado a 8 bits, de lo contrario cámbienlo y salven su proyecto en este punto para poder regresar después de terminar los siguientes pasos.
10.- Ahora vamos a usar una técnica que aplicamos en el artículo Enmarcado digital con photoshop, me refiero a la creación de un archivo especial para usar con el menú Displacement.
11.- Seleccionen el menú Filter la opción Blur y de esta la opción Surface Blur:
12.- En la ventana de dialogo asignen valores cercanos o iguales a los que les muestro a continuación:
13.- Al salir salvan el archivo Photoshop con la opción Salvar como:
14.- Abran el proyecto que salvaron en el paso 9.
15.- Bien, algunos de ustedes pueden sentirse satisfechos en este punto y es probable que no deseen continuar con los toques finales, a los que les parezca que aun se puede hacer mas, los invito a seguir.
16.- Para esta última parte vamos a crear una capa con las teclas CTRL+ALT+SHIFT+E si aun no la han creado:
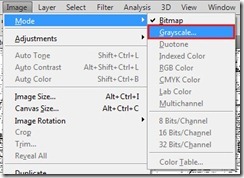
17.-Después vamos a convertir nuestra imagen a escala de grises:
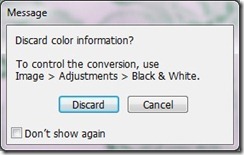
18.- Al seleccionarlo, aparecerá un mensaje:
19.- Seleccionen Merge
20.- Después seleccionen Discard:
21.- Esto eliminara todas las capas que teníamos, y solo quedara una sola capa:
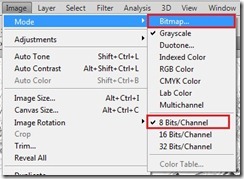
22.- Lo que sigue es convertir nuestra imagen a bitmap, pero eso solo será posible si la convertimos a 8 bits, de lo contrario la opción estará deshabilitada:
23.- Una vez que lo hemos convertido a 8 bits, podremos convertirlo a Bitmap:
24.- Establezcan los valores de la ventana como se muestra a continuación:
25.- Aparecerá otra ventana que deben ajustar de esta manera:
26.- Al terminar tendrán algo como esto:
27.- Para poder continuar será necesario volver a convertirlo a escala de grises:
28.- Una vez convertido, podremos copiar la capa usando CTRL+J:
29.- Ya falta poco, vamos a agregarle un poco de movimiento Filter, Blur, Gaussian Blur:
30.- Establezcan un valor pequeño:
31.- Para terminar vamos a usar nuestro archivo de desplazamiento; Filter, Distort, Displace:
32.- Si quieren resaltar más los trazos apliquen un ajuste de curvas:
Comentario final
Los resultados varían según la imagen que seleccionen, para poder emitir un juicio, les aconsejo usar diferentes tipos de imágenes, y jugar con los ajustes que se explican en este tutorial, como consejo puedo decirles que he notado que con retratos da un resultado muy interesante.
Suerte.





























No hay comentarios:
Publicar un comentario
Hola, te agradezco que te tomes el tiempo de escribir un comentario. Por razones de seguridad y respeto a los demás lectores, tu comentario debe ser autorizado, por los administradores. Por lo tanto puede no aparecer de inmediato. gracias por tu compresión.