La semana pasada los animaba a imaginar que sus fotografías deben ser creadas para ocupar la portada de una revista, en este articulo vamos a hacerlo realidad.
La idea es usar una de nuestras fotografías para imitar una portada de revista…
Portada
Toda adolecente sueña con aparecer en la portada de una revista, este tutorial les ofrece la oportunidad de hacer una portada muy fácil de realizar, con un look de revista de moda.
Tutorial
1.- Abrimos nuestra fotografía en PS, agregamos una capa rellena de color blanco Menu Edit, opción Fill color blanco:
2.- Para el efecto es necesario definir el tamaño de los cuadros, en el Menu edit, opción Preferencias, seleccionen Guides, Grids y Slices:
3.- En la ventana que parece establezcan un valor que les guste, en la imagen se puede ver que se usa 3 pulgadas, sin embargo he usado 2.5 o 2.25 pulgadas, según la fotografía:
4.- Si no pueden ver la rejilla, entonces del menú View selecciones la opción que se indica:
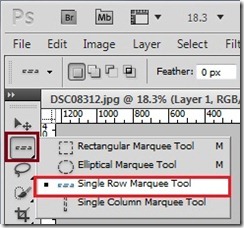
5.- Ahora necesitamos seleccionar las líneas de la rejilla, para lograrlo debemos seleccionar la herramienta de selección de una sola línea:
6.- Para seleccionar estas líneas debemos hacer lo siguiente: Hagan clic en la primera línea horizontal que ven, después pulsen la tecla SHIFT y sigan haciendo clic en las demás líneas, hasta que hayan seleccionado todas.
7.- Ahora debe cambiar a la herramienta de selección de columnas y hacer lo mismo con las líneas verticales que forman parte de la rejilla:
8.- Una vez que han terminado de seleccionarlas deben agregar una nueva capa:
9.- Al hacerlo tendrán algo como esto:
10.- Ahora vamos a llenar las áreas seleccionadas, asegúrense que este seleccionada la capa de arriba y usando el menú Edit, opción fill, abrirán esta ventana:
Seleccionen el color blanco.
11.- Al salir pulsen las teclas CTRL+D para eliminar la selección y CTRL+’ para ocultar la rejilla.
12.- En este momento ya no nos sirve la capa blanca, podemos eliminarla o simplemente apagarla:
Ahora podrán ver unas líneas muy delgadas de color blanco sobre la imagen, como en este ejemplo:
13.- Seleccionen la capa del fondo, (donde esta la fotografía) y pulsen las teclas CTRL+J, para duplicarla:
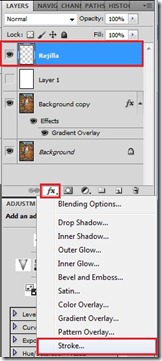
14.- ahora vamos a agregar un efecto sobre esta nueva capa. Hagan clic en agregar capa de estilo:
15.- Hagan clic sobre el control de gradiente para abrir las diferentes configuraciones:
16.- De la ventana que aparecer seleccionen el segundo:
Si desean cambiar el color pueden hacer clic en el control en el cuadrito verde marcado con el numero 1 y después en el marcado con el numero 2 para escoger el color.
Si quieren mover el área del gradiente, lo pueden hacer con el mouse sobre la fotografía, antes de cerrar la primera ventana que abrieron.
17.- Para que las líneas que forman los cuadros sean mas evidentes vamos a seleccionar la capa donde esta la rejilla y agregaremos una capa de estilo:
18.- Establezcan estos valores:
19.- En este momento estamos listos para agregar algunos recuadros con efecto, seleccionen la herramienta de la varita mágica
y asegurándose que tienen seleccionada la capa de rejilla, hagan clic en algunos recuadros mientras mantiene la tecla SHIFT presionada:
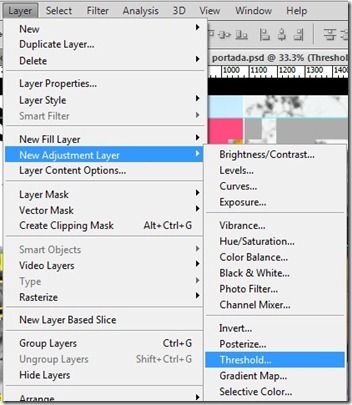
20.- Del menú Layer, la opción Nuew Adjusmente layer y después Gradient map :
21.- Podrán obtener algo como esto:
22.- Repitan la selección en otros recuadros y en esta ocasión usen esta otra capa de ajuste:
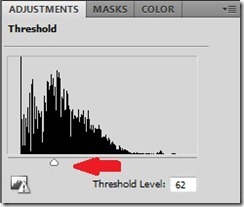
23.- El resultado puede verse muy oscuro, para disminuir el negro deslicen el control hacia la izquierda:
24.- Solo falta agregar los textos y listo.
25.- Para los textos les aconsejo crear una capa individual para cada uno. De esta manera podrán moverlos entre las diferentes capas y efectos que hemos aplicado, y de esta forma evitamos que aparezcan sin color o se pierdan entre los efectos.
26.- Si pueden conseguir un código de barras, seria la cereza del paste…
Comentario Final
Espero que no les haya parecido muy complica, después de tanto tiempo sin un tutorial de Photoshop. Es un tutorial muy divertido que nos permitirá interactuar con algunas herramientas que no habíamos usado en ningún otro tutorial previo, como la herramienta de texto.
Suerte.



























No hay comentarios:
Publicar un comentario