Tal vez crean que estoy cruzando la línea entre diseño y fotografía, al presentarles tutoriales como este, en el cual aprenderemos a crear un banner que podemos usar en nuestra portada de Facebook, en Blogger, o en tantos otros lugares, pero en esta ocasión es con un texto.
Es un efecto muy fácil de lograr, pero que luce increíble…mañana regreso a efectos fotográficos.
Portada
En el articulo anterior vimos como crear una portada para Facebook, este tutorial nos presenta otra forma de hacerlo. El tutorial se centra en la forma de hacerlo con Photoshop, y estoy dando por sentado que ya leyeron el anterior, para saber las medidas y detalles correspondientes.
Para mantener las mismas medidas les aconsejo usar las que se recomiendan en el articulo anterior, para crear el lienzo.
Tutorial.
1.- Una vez que han creado el lienzo de la medida necesaria, deben arrastrar y soltar una imagen en el proyecto, después usando la herramienta de cortar:
Recortan la imagen a la medida que se ve, para evitar que el archivo PSD sea más grande de lo necesario.
2.- Duplicaremos la capa de la imagen CTRL+J.
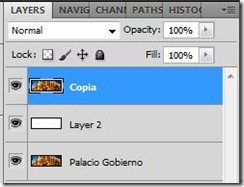
3.- Agregaremos una nueva capa entre las dos capas con imagen:
4.- La llenaremos con el color Blanco, Menu Edit, opción Fill y seleccionamos Blanco:
5.- Ahora deben seleccionar la capa de arriba, la que tiene la copia:
6.- Seleccionen la herramienta de texto:
7.- En la parte inferior de la barra del menú, aparecerá una barra de opciones de la herramienta de texto, deben escoger un tipo de letra que les guste:
8.- Antes de hacer clic sobre la imagen y empezar a escribir deben asegurarse que los colores del fondo y primer plano, están como se requiere; pulsen la tecla “D” y después la tecla “X”.
Para establecer el color blanco en primer plano.
10.- Ahora hagan clic y escriban su texto:
11.- Al terminar solo deben pulsar la tecla CTRL y mantenerla presionada mientras con el mouse arrastran una de las esquinas para aumentar el tamaño:
12.- al terminar localicen un símbolo en la barra de opciones en forma de “palomita” y hagan clic en el, para aceptar el texto.
13.- En las capas tendrán algo como esto:
14.- Para completar el efecto, deben arrastrar la capa del texto sobre la capa que llenamos de color blanco:
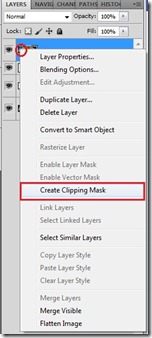
15.- Seleccionamos la capa de la copia y hacemos clic con el botón derecho para seleccionar la opción: Create Clipping Mask.
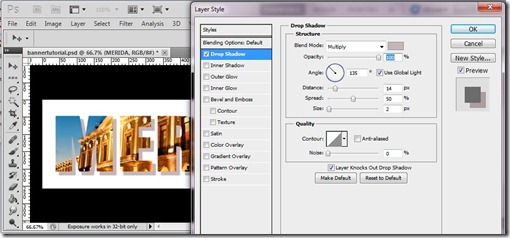
16.- Si quieren aplicarle algún efecto, como por ejemplo una sombra, hagan clic en el icono de capas de efecto:
17.- Si suben la imagen sobre la capa blanca y le bajan la transparencia tendrán algo como esto:
Comentario final
Este tutorial puede ser combinado con el anterior, donde hablamos sobre el Timeline de Facebook, para crear una portada con una imagen y con texto.
Si no lo han leído les invito a hacerlo, es muy sencillo, es breve y además es divertido…


















No hay comentarios:
Publicar un comentario